Any good demo starts with a Hello World application. In the world of embedded devices, that’s of course typically the LED Example. This will be the first of a series of HomeKit accessories, that I will show you how to build. These are step-by-step instructions to build these accessories, for beginners and for advanced users, this way everybody can enjoy building their own HomeKit accessories!

Setting up the development environment
Before you can compile the code, you need to install all the perquisites that are needed. Therefore, I have written a separate blog, that explains step by step how you can set up the development environment. You can find the blog here.
Hardware
Any good demo starts with a Hello World application. In the world of embedded devices, that’s of course typically the LED Example. This will be the first of a series of HomeKit accessories, that I will show you how to build. There are always two ways to build these accessories on for beginners and one for advanced users, this way everybody can enjoy building their own HomeKit accessories!
Setting up the development environment
Before you can compile the code, you need to install all the perquisites that are needed. Therefore, I have written a separate blog, that explains step by step how you can set up the development environment. You can find the blog here.
Hardware
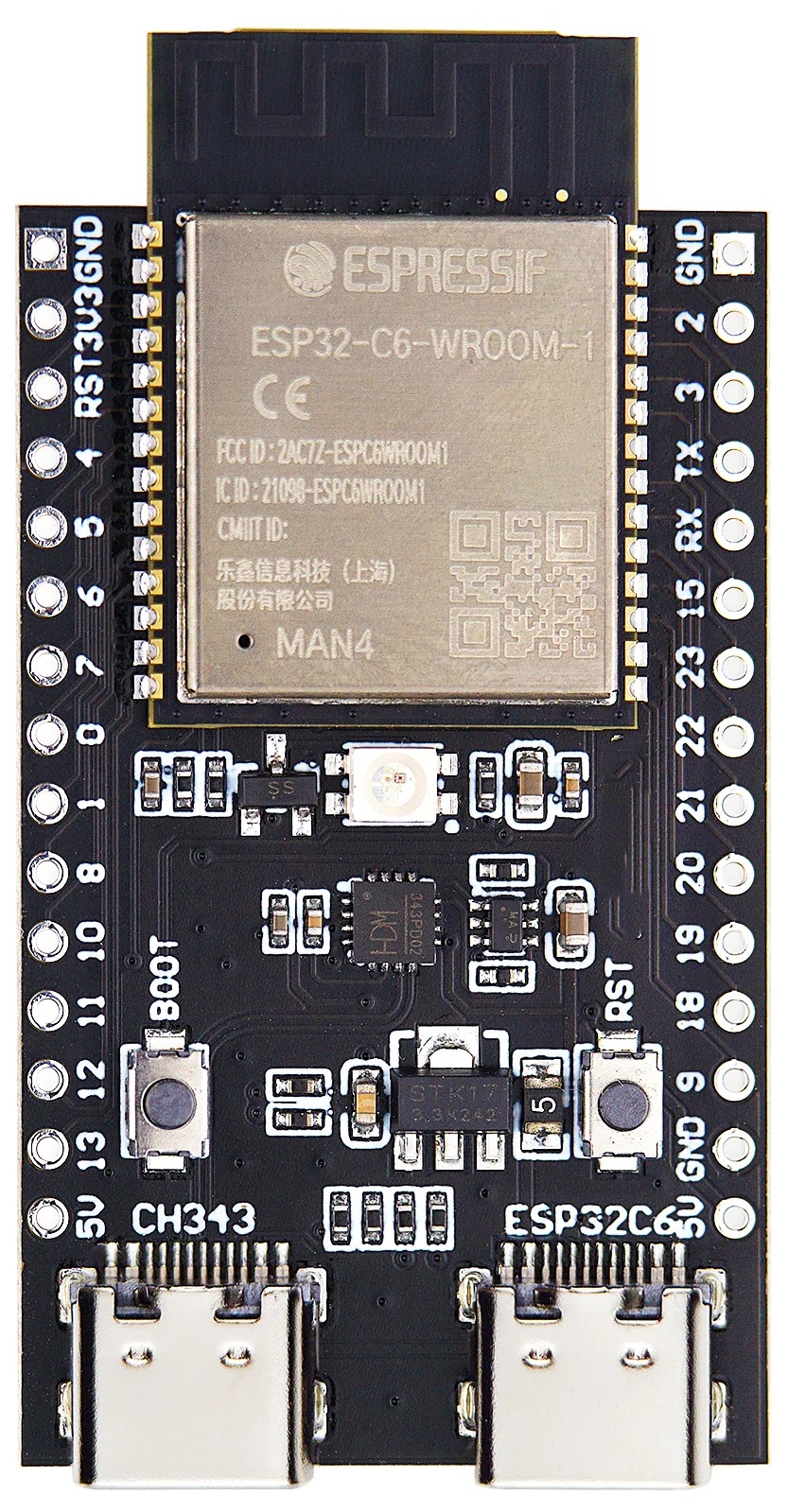
To demonstrate each set-up, I use an ESP32C6 Development module with an ESP32-C6FH4 Microprocessor. ESP32-C6FH4 is a variant of ESP32C6 chip with flash integrated into the package. The ESP-IDF code and documentation uses ESP32C6 name to refer to the chip. This programming module is perfect for beginners but also for advanced users. Easy to use because all IO pins of the ESP module are brought out via three pin headers. The module is equipped with a power LED. The module is also equipped with the Reset and boot button.

The ESP32C6 is an Ultra-low-power SoC with RISC-V single-core microprocessor, 2.4 GHz Wi-Fi 6 (802.11ax), Bluetooth® 5 (LE), Zigbee and Thread (802.15.4). More information about this Module can be found here.

Additionally, we need some Dupont cables (Male / Male ) and a LED.



Scheme
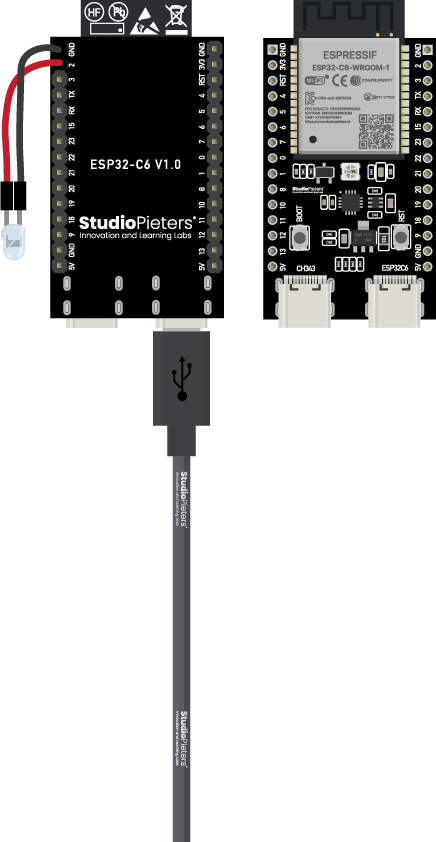
We can add two Dupont wires on the GND pin (black wire) and one on GPIO2 (Red Wire) as shown here below. Then connect the programmer with a USB to Micro USB cable from your computer to the programmer. Now you can Push the ON / OFF button. The power LED (red)on the programmer should turn on.

LED
LED’s only allow current to flow in one direction, and they’re always polarized. A diode has two terminals. The positive side is called the anode, and the negative one is called the cathode. LED stands for light-emitting diode, which means that much like their diode cousins, they’re polarized. There are a handful of identifiers for finding the positive and negative pins on an LED. You can try to find the longer leg, which should indicate the positive, anode pin. Or, if someone’s trimmed the legs, try finding the flat edge on the LED’s outer casing. The pin nearest the flat edge will be the negative, cathode pin.

Cloning the Repository
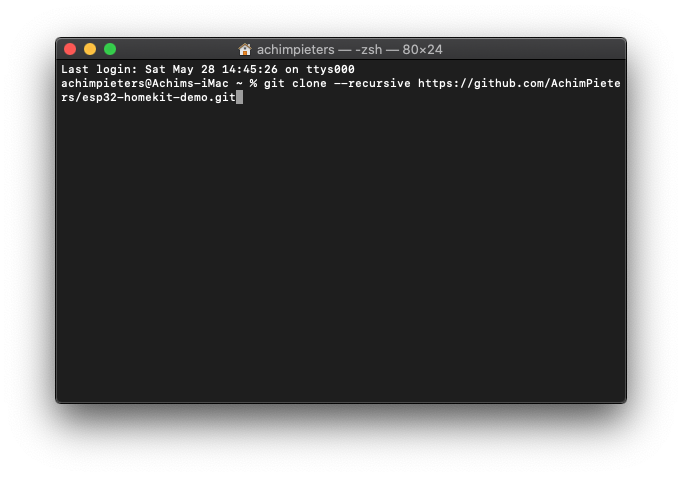
First things first, we need to clone the repository containing the necessary files for our HomeKit demo. Open your terminal and execute the following command:
git clone --recursive https://github.com/AchimPieters/esp32-homekit-demo.git
This will download all the required files onto your system.
Docker
Now, let’s set up our development environment using Docker. Run the following command:
docker run -it -v ~/esp32-homekit-demo:/project -w /project espressif/idf:v5.3This command will create a Docker container with the ESP-IDF environment, allowing us to compile and flash our code seamlessly.
Configuration
Navigate to the LED example directory:
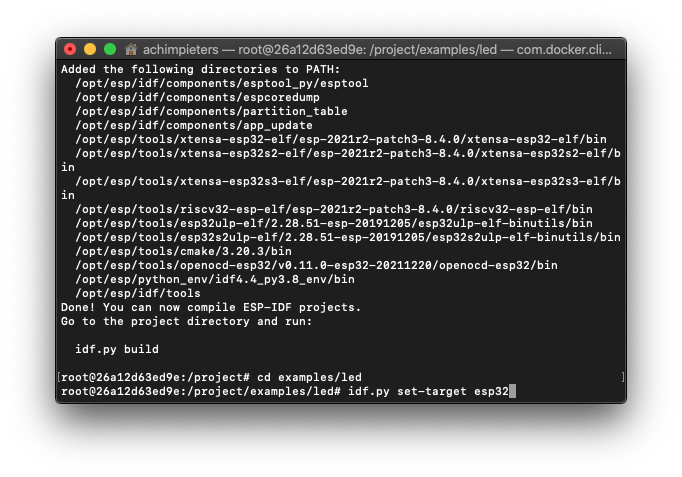
cd examples/ledSet the target for the ESP32C6:
idf.py set-target esp32c6
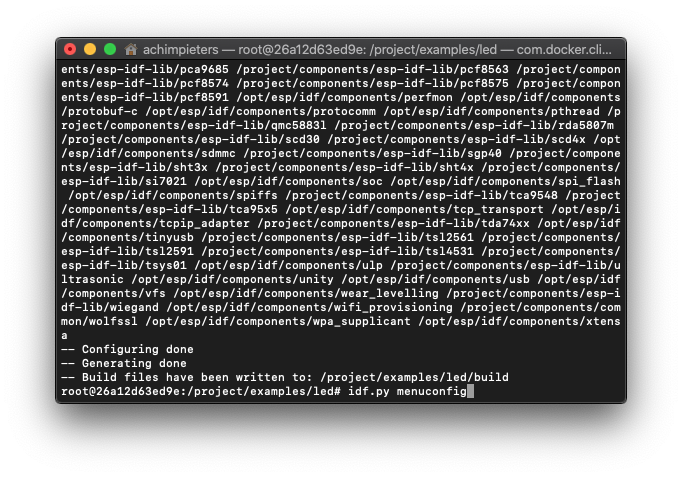
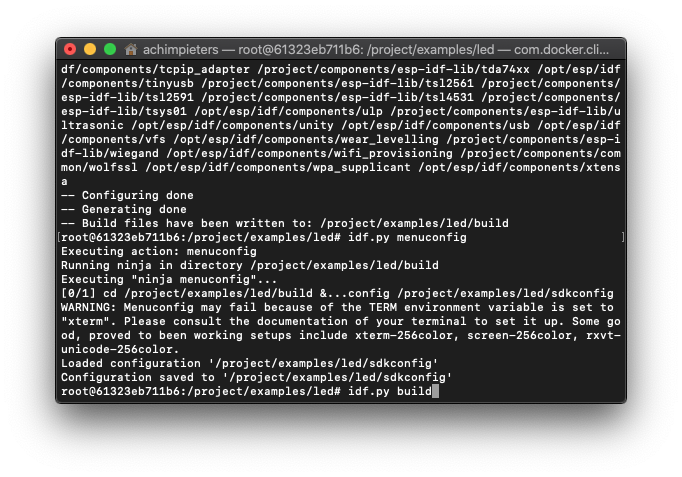
Now, configure the project:
idf.py menuconfig
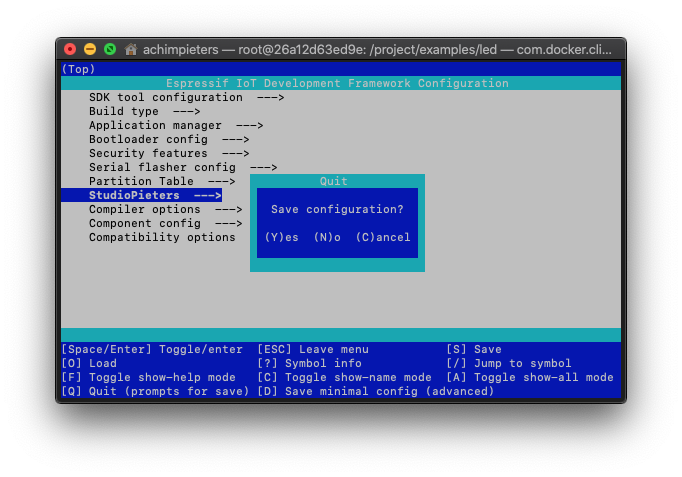
In the menuconfig, make the following selections:
- Choose “StudioPieters” and fill in your Wi-Fi network name under “(mysid)” Wi-Fi SSID, and your Wi-Fi network password under “(mypassword)” Wi-Fi Password.
- Press
ESCuntil you’re prompted to save the configuration, then select(Y)es.


Building and Flashing
Build the project:
idf.py build
Wait until the code is compiled, this can take up some time, depending on your computer hardware. Open a new terminal window on your Mac and navigate to the LED example directory:
cd esp32-homekit-demo/examples/led
Connect the ESP32C6 to your computer. Erase the flash memory of your ESP32C6:
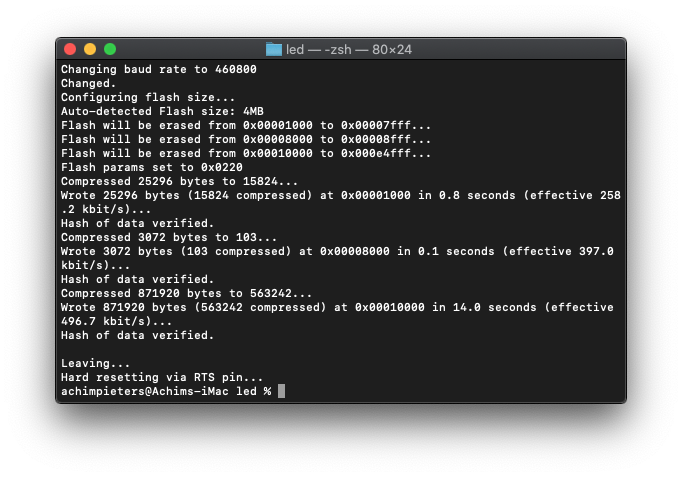
esptool.py erase_flashNow, flash the compiled code onto your ESP32C6. Replace /dev/tty.usbserial-01FD1166 with your USB port:
python -m esptool --chip esp32c6 -b 460800 --before default_reset --after hard_reset write_flash --flash_mode dio --flash_size 4MB --flash_freq 40m 0x1000 build/bootloader/bootloader.bin 0x8000 build/partition_table/partition-table.bin 0x10000 build/main.bin

Connecting to Serial Output
Lastly, to view the serial output of your ESP32C6, run the following command in a new terminal window. Again, replace /dev/tty.usbserial-01FD1166 with your USB port:
screen /dev/tty.usbserial-01FD1166 115200
Connecting Your ESP32C6 to HomeKit
Congratulations on reaching this exciting stage of your HomeKit development journey! Now, it’s time to test whether everything works seamlessly. Follow these steps to connect your ESP32C6 device to HomeKit:
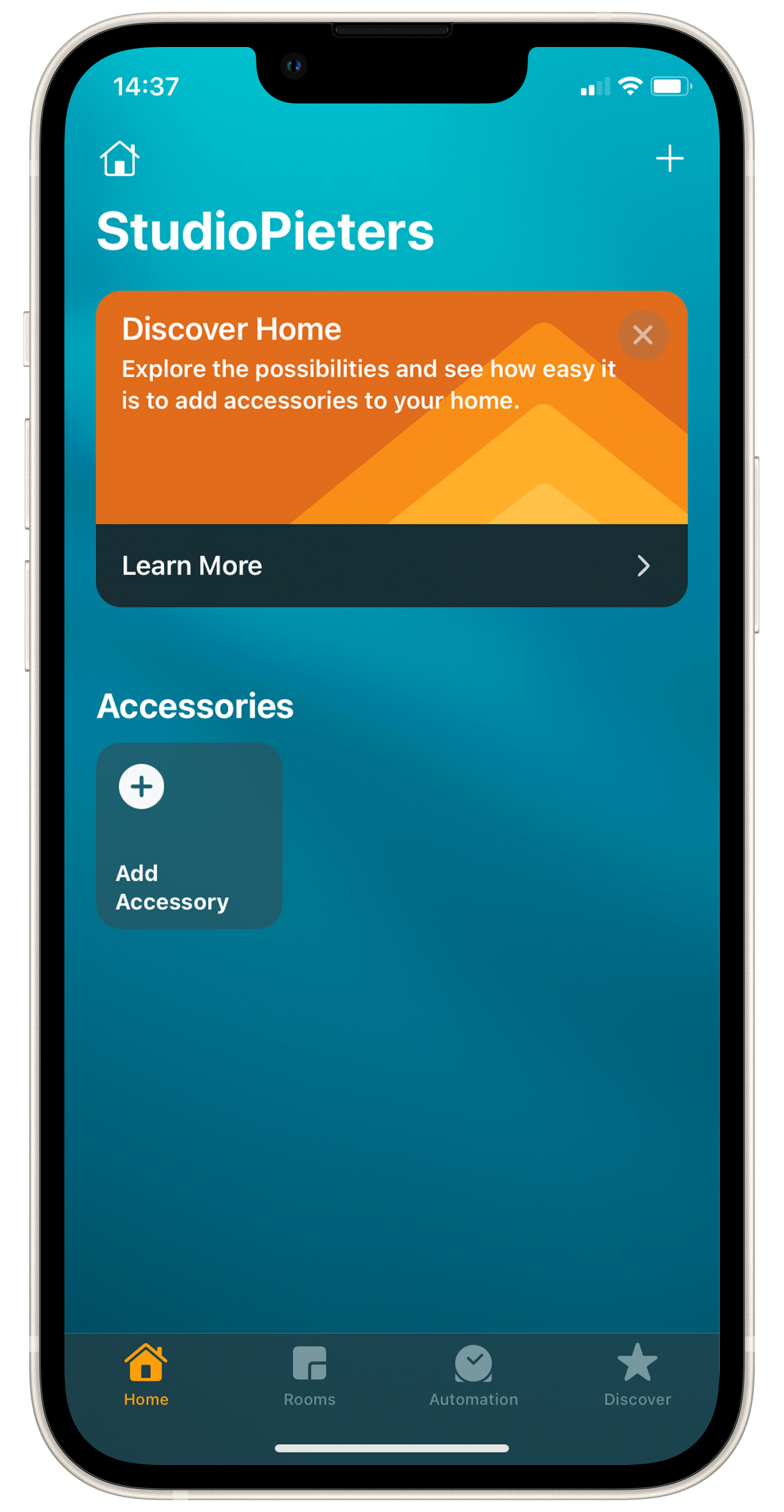
1. Open Your HomeKit App
Launch your HomeKit app on your smartphone or tablet.

2. Scan the QR Code
Find the QR code provided below and scan it using your HomeKit app. This will initiate the process of adding your device to your HomeKit network.

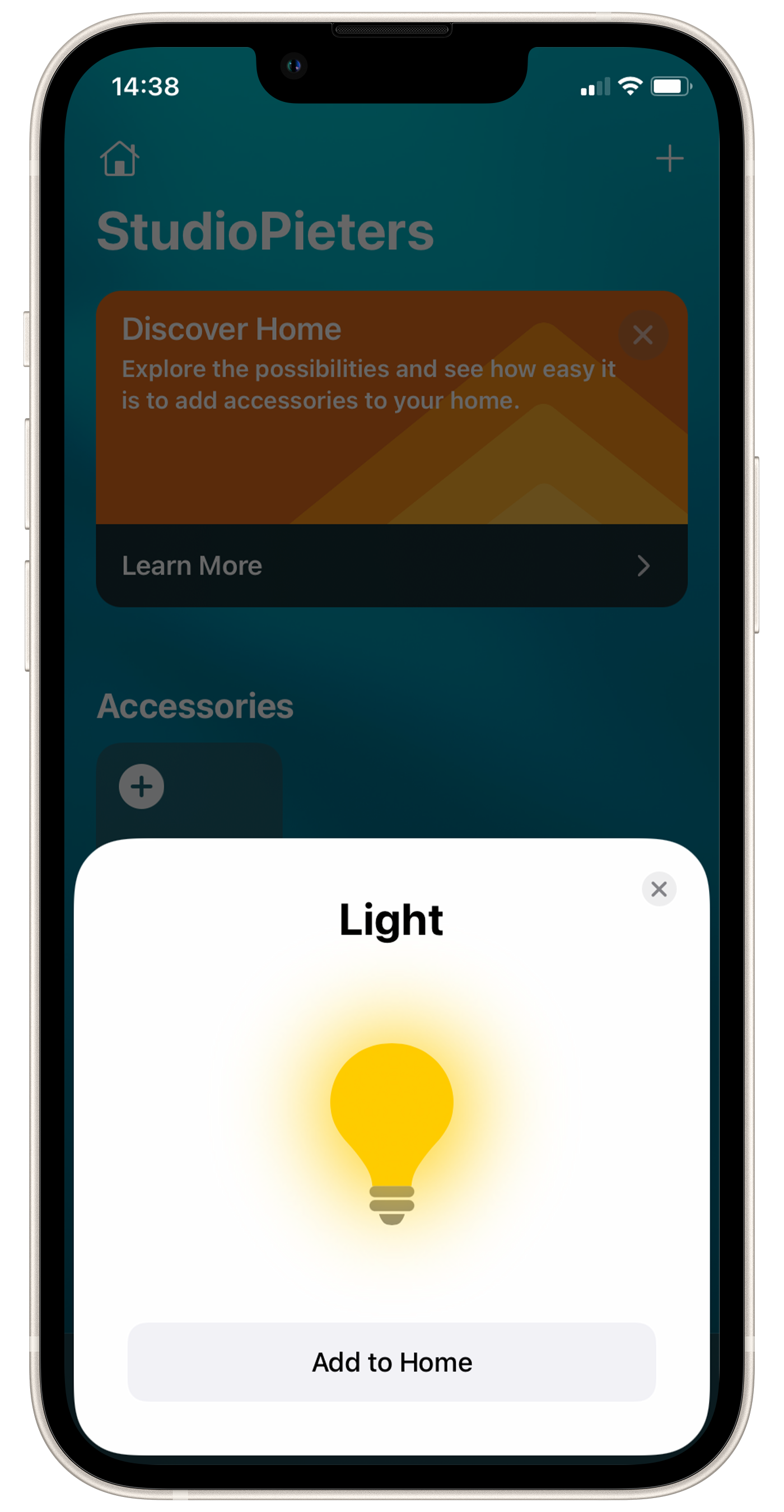
3. Add Your Device
After scanning the QR code, HomeKit will detect your device as a light. Press “Add to Home” to begin the integration process.

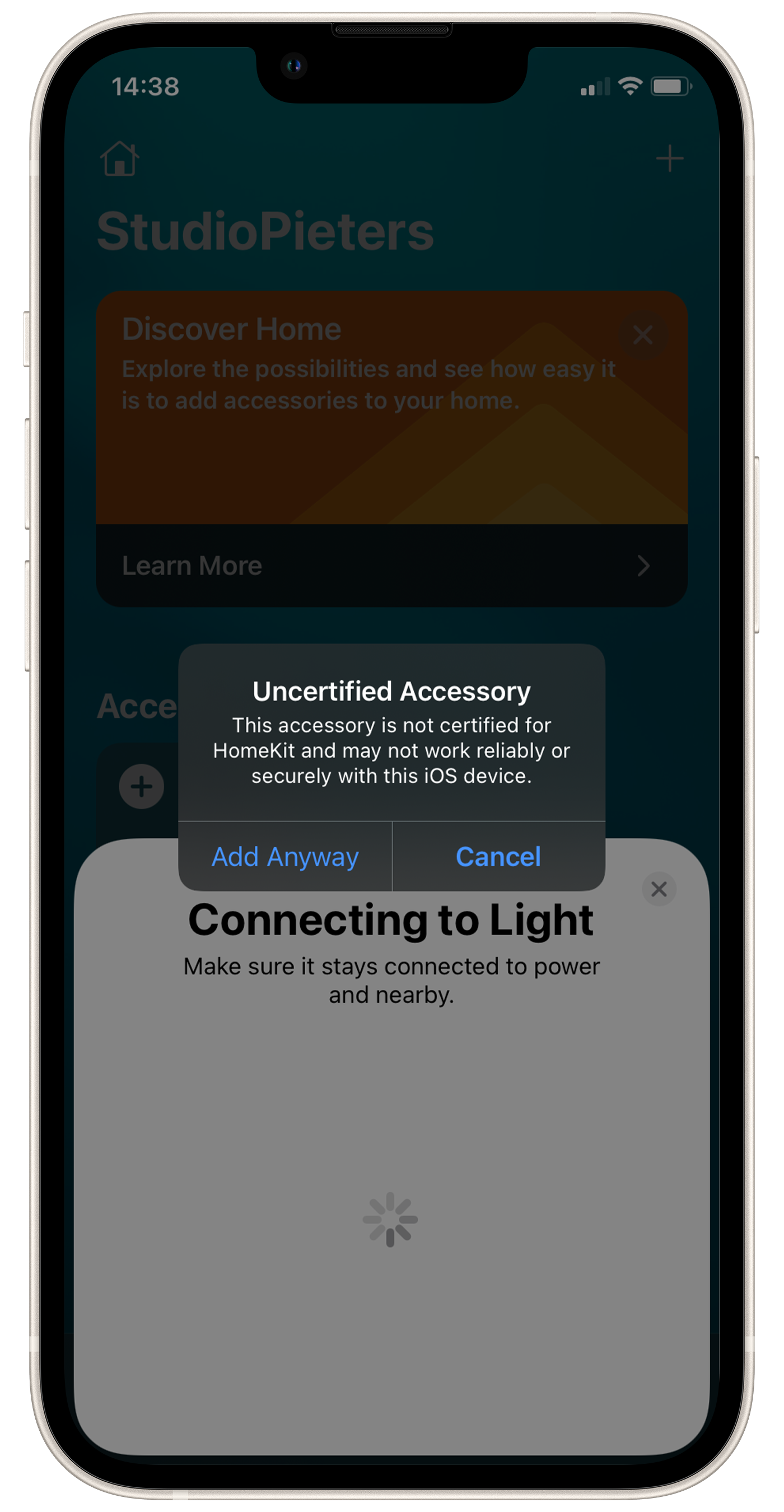
4. Acknowledge the Uncertified Accessory Prompt
HomeKit may display a prompt indicating that the accessory is uncertified. Don’t worry – this is normal for DIY projects. Simply click “Add Anyway” to proceed with adding your device to your HomeKit network.

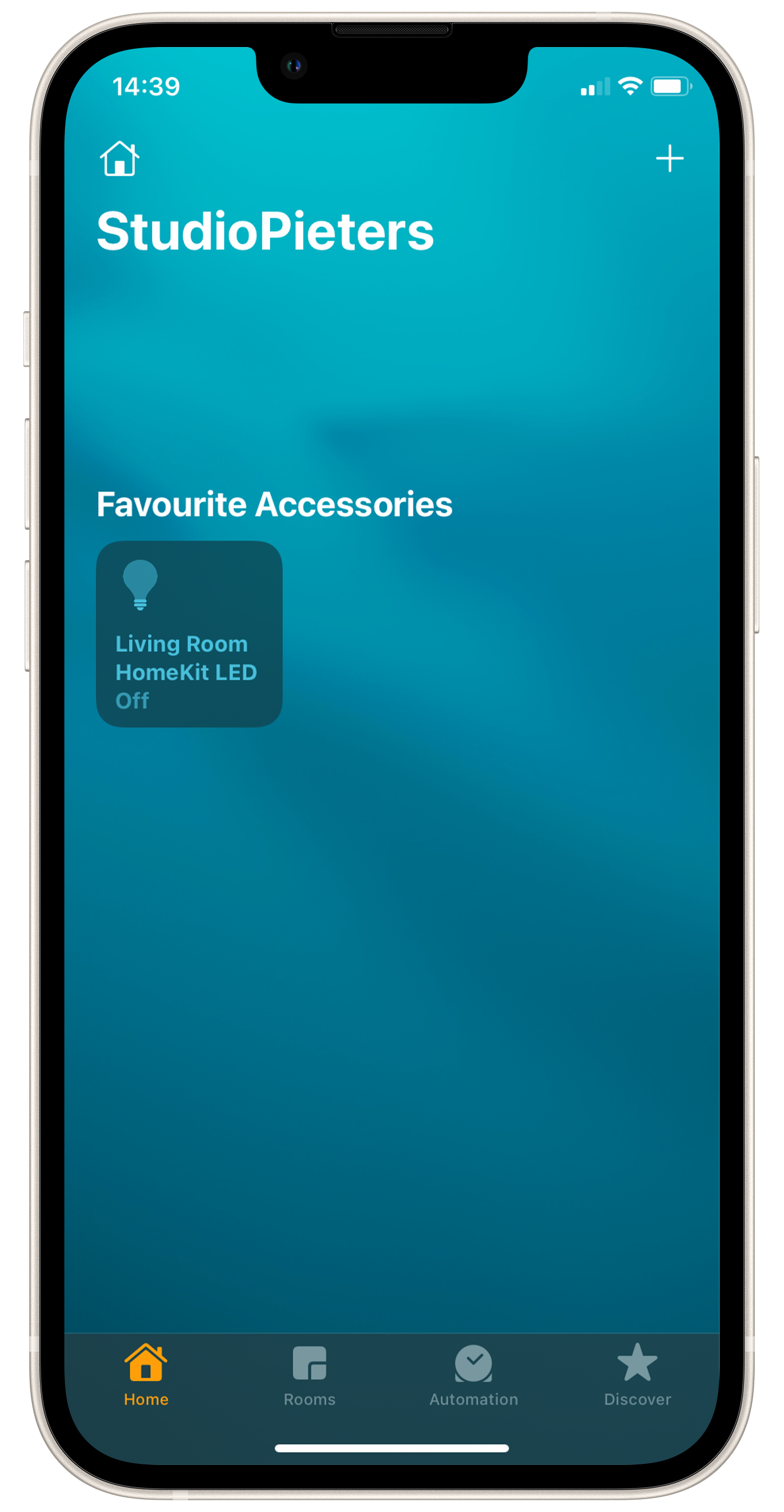
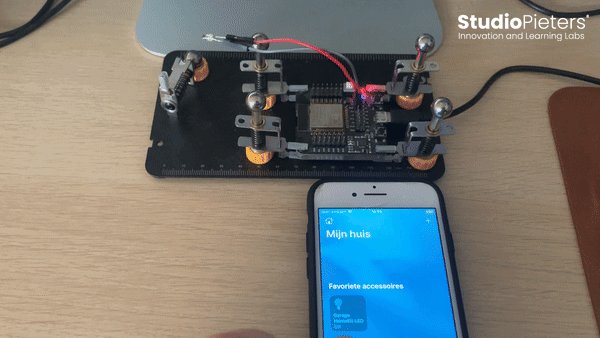
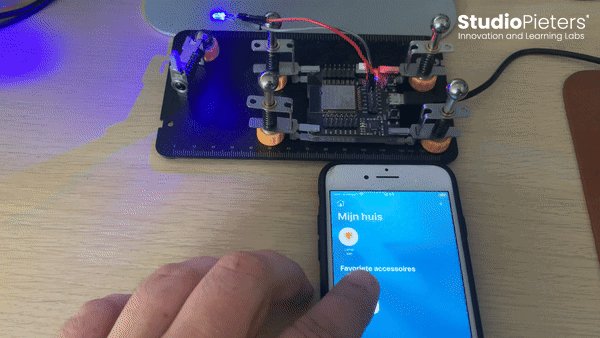
5. Explore Your HomeKit LED Controls
Once successfully added, you will see the HomeKit LED button on your screen. You can now toggle your LED on and off directly from the HomeKit app.

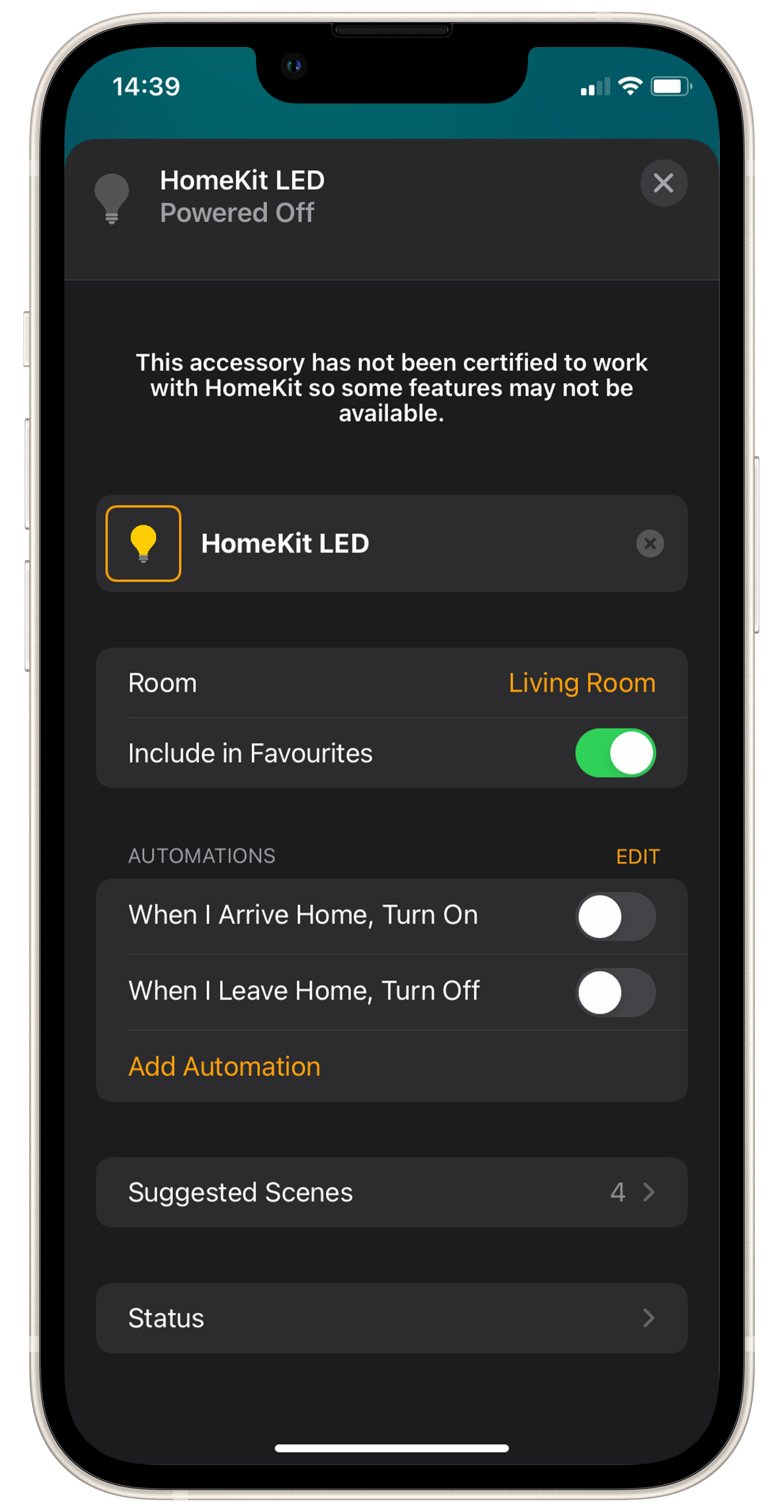
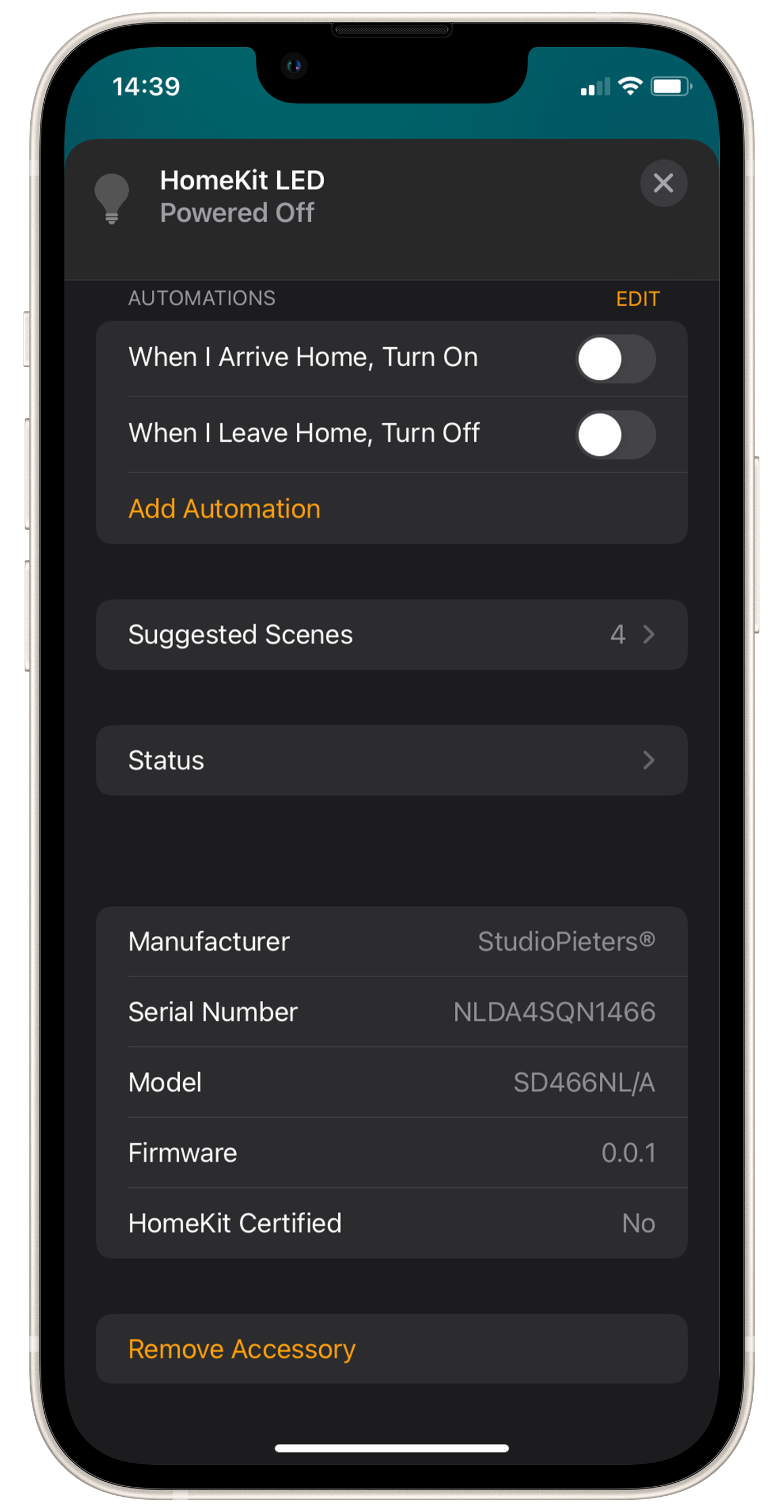
6. Dive Into Device Settings
Take a moment to explore the settings of your newly integrated device. You’ll find detailed information about its status and configuration.


7. Customize Automations (Optional)
If you desire more advanced functionality, consider adding automations to your HomeKit LED. This allows you to create custom routines tailored to your preferences.
With these steps completed, you’ve successfully connected your ESP32C6 device to HomeKit.

Conclusion
And so, dear viewers, we invite you to join us on this journey through testing our HomeKit hardware. Whether you’re a seasoned DIY enthusiast or simply curious about the world of electronics, there’s something here for everyone. So grab your popcorn, sit back, and enjoy the show – because the adventure is just beginning.

Stay tuned for more updates as we continue to explore, experiment, and innovate in the world of DIY electronics. Until next time, happy testing!